什么事CSS?(概念)
CSS(Cascading Style Sheets)层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言。
CSS3目前最新版本。能够做到网页和内容分离,对网页中的元素位置排版等效果进行像素级精准控制;
美化网页,依赖html。
为什么要学CSS?(作用)
(1)虽然HTML的标签某些属性可以设置样式,但细节处理不好;
(2)HTML实现样式效果会出现大量重复代码,维护成本高。
CSS的基本使用
CSS基本语法
格式
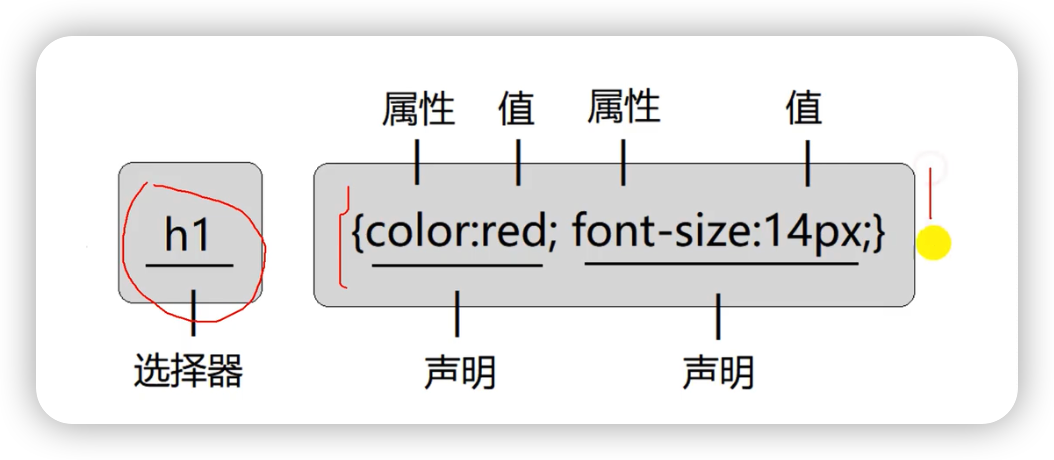
CSS样式由选择器和一条或多条以分号隔开的样式声明组成,每条声明的样式包含着一个CSS属性和属性值。
样式设置在style标签中。
⚠️
- CSS声明要以分号结尾,要用花括号括起来;
- 建议一行写一个属性 ;
- 如果属性由多个单词组成,要给值加上引号。
注释
/* 注释 */CSS的使用
行内样式
将样式定义在html标签上的style属性中。
以行内样式写的CSS耦合较高。
内部样式
定义在head标签中的style中。
外部样式
通过link标签引入外部的css文件
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
rel 当前文件与引入的文件之间的关系
type 类型 css
href 引入资源的路径三种方法优先级
就近原则
CSS选择器
基本选择器
通用选择器 *
选择所有元素
*{
属性名:属性值
}
元素选择器/标签选择器
选择指定元素
标签名{
属性名:属性值;
}
id选择器
选择指定id属性值的元素
#id属性值{
属性名:属性值;
}
⚠️ id最好唯一;
类选择器
选择设置指定class属性值的元素
. class属性名{
属性名:属性值;
}
分组选择器
指定选择器选中的元素;
选择器1,选择器2,选择器2{
属性名:属性值
}
选择器优先级问题 权重
id选择器 100>class选择器 10>元素选择器 1>通用选择器
行内样式优先级最高 1000
组合选择器
后代选择器 (以空格分隔)
选择指定元素的所有后代元素
指定元素 指定元素{
属性名:属性值
}
子元素选择器 (以大于号分隔)
选择指定元素的第一代元素
指定元素>指定元素{
属性名:属性值
}
相邻兄弟选择器 (以加号分隔)
选择指定元素相邻的下一个指定元素(只会向下找一个)
指定元素+指定元素{
属性名:属性值
}
普通兄弟选择器 (以波浪号分隔)
选择指定元素后面的指定的同级元素(只会向下找)
指定元素~指定元素{
属性名:属性值
}
CSS常用属性设置
背景
背景颜色
背景图片
/* 设置元素背景颜色 */
background-color: blueviolet;
/* 设置背景图片 */
background-image: url(../img/img1.jpeg);
/* 设置图片 是否重复 no-repeat:表示不重复 repeat-x 横向重复 repeat-y 纵向重复*/
background-repeat: repeat-x;
/* 背景图片大小 */
background-size: 100px;文本
#div1{
/* 字体颜色 */
color: blue;
color: rgb(255,0,0);
color: #000;
}
#div2{
/* 对齐方式:left(默认) right center */
text-align: right;
}
#div3{
/* 文本修饰 */
/* 上划线 */
text-decoration: overline;
/* 下划线 */
text-decoration: underline;
/* 中划线 */
text-decoration: line-through;
}
#div4{
/* 同时设置元素的上中下划线 */
text-decoration: overline underline line-through;
}
a{
/* 去除文本修饰 */
text-decoration: none;
}
#p1{
/* 缩进 */
text-indent: 4em;
}字体
font-family
- 当font-family属性值包括空格或特殊字符,需要将属性值用引号
- 含有后备机制,可以设置多种字体,当浏览器不识别自动向下。
- 当有多个属性值有多个时,使用逗号隔开。
font-size
设置字体大小
font-style
设置字体风格 - normal 正常
- italic 斜体
- oblique 强制斜体
font-weight
设置字体的粗细 - bold 粗体
100-900 400正常 700粗体
对齐方式
text-align - right
- left 默认
- center
- justify
对齐方式
设置元素中字体水平方向的对齐方式
left
right
center
justify
display
规定元素生成框的类型
- block 元素会被显示,且元素会变成块级元素,元素前后会有换行符
- none 元素会被隐藏
- inline 元素会显示为行内元素,元素前后没有换行符
- inline-blovk 行内块级元素
⚠️ 块级元素 :可以设置宽高和边距,元素会自动换行;
行内元素 :不可以设置元素的宽高和边距,元素不会自动换行;
行内块级元素 :可以设置元素的宽高和边距,元素不会自动换行。
常用属性-浮动
float的属性值有none,left,right
- 只有横向浮动,并没有纵向浮动;
- 会将元素的dispaly属性变更为block
- 浮动元素的后一个元素会围绕浮动元素(典型运动时文字围绕图片)
- 浮动元素的前一个元素不会受到任何影响(如果你想让两个块状元素并排显示,必须让两个块级元素都应用float)
盒子模型

border
设置所有的边框属性。
- 可以同时设置边框的宽度,样式,颜色。
- 使用border-width,border-style,border-color单独设置。
- 上右下左
设置一个属性 表示四边效果一致 设置两个属性 表示上下一致,左右一致 设置三个属性 表述上 右 下不一致,左右一致

padding
- 设置元素所有内边距的宽度,或者设置各边上内边距的宽度。
- 如果在表的内容中控制文本到边距的内边距,使用td和th元素的填充属性:
td{ padding:15px; } - 单独设置各边的内边距:padding-top,padding-left,padding-bottom,padding-right
- 默认 按照上右下左的顺序设定
设置一个属性 表示四边效果一致 设置两个属性 表示上下一致,左右一致 设置三个属性 表述上 右 下不一致,左右一致
margin
- 单独设置各边的外边距:margin-top,margin-left,margin-bottom,margin-right
- 默认 按照上右下左的顺序设定
设置一个属性 表示四边效果一致 设置两个属性 表示上下一致,左右一致 设置三个属性 表述上 右 下不一致,左右一致