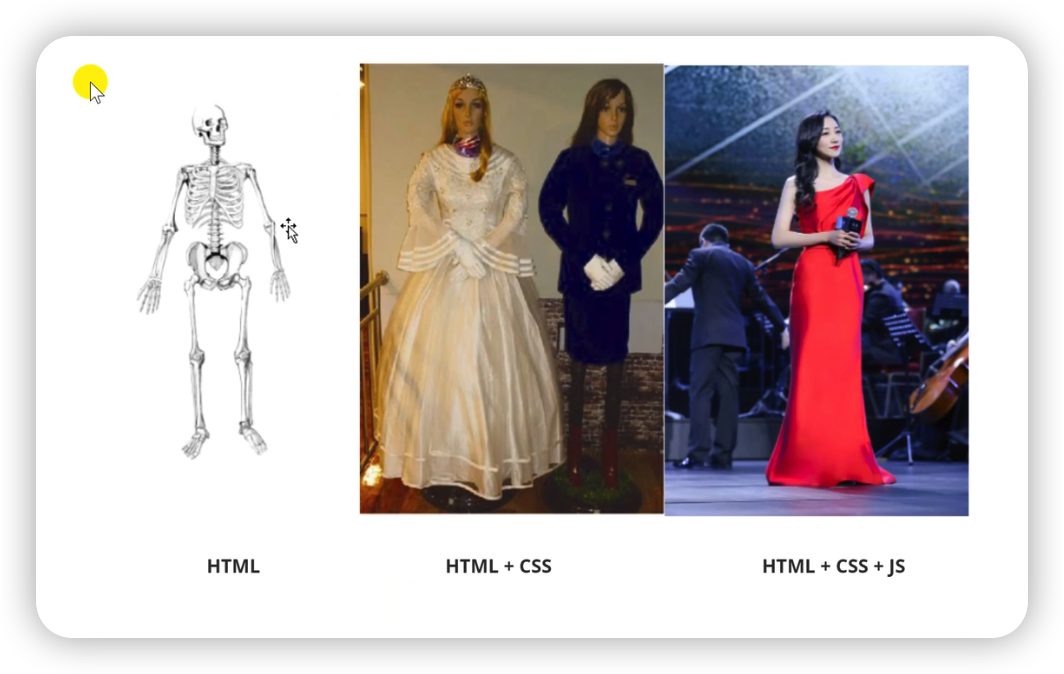
HTML、CSS与JS的关系

HTML
1.基础语法
标签
单标签:
- 无属性<标签名/>
- 有属性<标签名 属性名=”属性值”/>
双标签:
- 无属性 <标签名></标签名>
- 有属性 <标签名 属性名=”属性值”></标签名>
整体结构
<html></html> 表示当前是一个网页
<head></head> 头部信息
<body></body> 身体部分
2.常用标签
⚠️ 标签的属性之间要以空格隔开
body标签
bgcolor 背景颜色
- 颜色名
- rgb
- 十六进制
text 字体颜色
- 颜色名
- rgb
- 十六进制
标题标签
h1-h6 从大到小
⚠️ 不建议在页面中写多个h1标签,h1标签可以被搜索引擎获取到,如有多个,可能进入搜索引擎黑名单
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>水平线标签
hr
<hr/>- width 宽度 百分比 px
- align 对齐方式 left right center(默认)
- size 粗细
段落标签
p
<p></p>- align 对齐方式
「 left 左对齐
right 右对齐
center 中
justify 两端对齐」
列表
无序列表
- 格式
<ul> <li></li> <li></li> </ul> - 常用属性
type 列表的图标
square 实心方块
circle 空心圆
disc 实心圆
有序列表
- 格式
<ol> <li></li> <li></li> </ol> - 常用属性
type 列表的图标
1 数字序号
a 小写字母
A 大写字母
i 小写罗马字母
I 大写罗马字母
div
- 层 块级元素,标签会自动换行
- 常用语布局
- 常用属性
align div元素中内容的对齐方式
span
- 块 行内元素 标签不会自动换行
格式化标签
font 行内元素,不会自动换行
设置字体相关的属性。
常用属性
- color 字体颜色 (颜色名,十六进制,rgb)
- size 字体大小
- face 字体风格
pre
定义预格式化的文本 保留文本中的空格和换行。
加粗标签
b strong
斜体
i
下划线
u
中划线
del
下标
sub
上标
sup
a标签
定义超链接,用于从一个页面链接到另一个页面。
行内元素 不会自动换行
常用属性
- href 必须属性 如果未设置则与普通文本没区别
- target 窗口打开方式
_self 当前窗口 _blank 新开空白窗口 _parent _top
锚点的实现
如果想要跳转到当前页面,可以href设置为#
实现方法
- a标签的name属性值
- 其他标签的id属性值
图片标签
- 行内标签 不会自动换行
必须属性 - src
常用属性 - title 鼠标悬停有文字
- alt 当图片加载失败显示的文本
- width 宽度
- height 高度
- border 边框
- align 规定如何根据文本排列图像
table标签
格式
<table></table> 标签定义HTML表格
<tr></tr> 标签定义表格的行,tr元素包含一个或多个th或td元素
<td></td>标签定义HTML表格中的标准单元格
<th></th>标签定义表格内的表头单元格,th元素内部文本通常会呈现出居中的粗体文本,而td元素内多数是左对齐的普通文本常用属性
- border 表格边框
- width 表格宽度 (像素或百分比 百分比参考上级元素 上级未设置则参考屏幕
- height 高度
- align 表格的对齐方式 left center right
tr属性
- align 每行中文本内容的对齐方式
- valign 每行中文本内容的垂直方向对齐
- bgcolor 背景颜色
合并单元格
- rowspan 纵向合并
- colspan 横向合并
CSS样式
- border-collapse;合并单元格
表单标签
form
表单用于向服务器传输数据。form是块级元素,其前后会产生折行。
表单提交时,必须设置表单元素的name属性值,否则无法获取数据。
表单需要结合表单元素一起使用。
常用属性
- action 提交表单的地址
- method 提交方式
GET 提交
POST 提交 - target 提交数据时打开窗口的方式
_self 当前
_lank空白
⚠️ GET与POST的区别
(1)get请求参数会跟在浏览器地址栏的后面,而post不会
(2)get相对于post不那么安全
(3)get传递的数据长度有限,而post基本没限制(用不到那么多
(4)get请求比post快,两倍左右。
(5)get请求有缓存,会将数据存在浏览器中,而post无缓存
⚠️ 所有标签都有的属性
- id 用来标识元素的唯一性
- name 提交数据的参数名
- style 设置元素的样式(具体的样式
- class 设置元素的样式名
input
用来搜集用户信息,根据不同的type属性值,输入字段拥有很多种形式,输入字段可以是文本字段,复选框,单选按钮,按钮等。
常用属性
type 元素类型
text 文本框
password 密码框
radio 单选框
checkbox 多选框
file 文件域
hidden 隐藏域
button 普通按钮
submit 提交按钮
reset 重置按钮
date 日期框value 元素的值
- readonly 只读
- maxlength 最大长度
- disabled 禁用标签
⚠️ 单选框,多选框需要通过name属性设置成一组
如果是需要上传文件的表单,则表单需要设置一个属性 enctype=”multipart/form-data”,提交方式为post.
没有name属性是无法提交数据的。
textarea
该标签是多行的文本输入控件
- cols 文本的可见宽度
- rows 文本的可见行数
lable
- for
当 for属性与元素的id一致时,点击lable标签,会自动元素聚焦。
button
- type (button,sunmit(默认),reset)
和input的区别:双标签,标签之间可以添加内容
select
下拉列表
- select 下拉框标签
- option 选项
select常见属性
- multiple 设置下拉框可多选
- size 设置下拉框可见数
- disacled 禁用
option常见属性
- selected 默认选择项
- disable 禁用某一个选项
- value 提交给服务器的选项值,如果设置了value属性值,则提交的是value值,如果没设置,则提交option双标签中的文本值
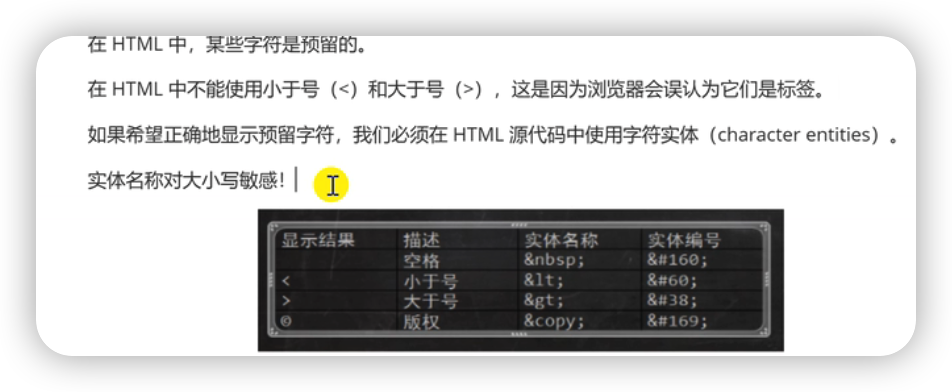
常用字符实体和标签的分类

< <
> >
空格  
版权声明 ©